延續昨日
今天先把註冊的頁面也做成和登入一樣
讓想壞壞的人不能透過router進入
再來就是讓註冊頁能夠成功新增資料
首先我們要做的是記得在終端機下指令
json-server --watch db.json
這樣資料庫才能使用
再來打開postman之前沒有介紹postman 今天來介紹一下
(參考文章 https://tw.alphacamp.co/blog/postman-api-tutorial-for-beginners)
簡單來講postman的其中一個功能是可以讓我們快速的測試這個api的各項功能(get put delete post等等)
那我們就來測試看看我們的api
如果你們下的指令跟我一樣你們的api網址應該也是長這樣http://localhost:3000
在來接上參數users
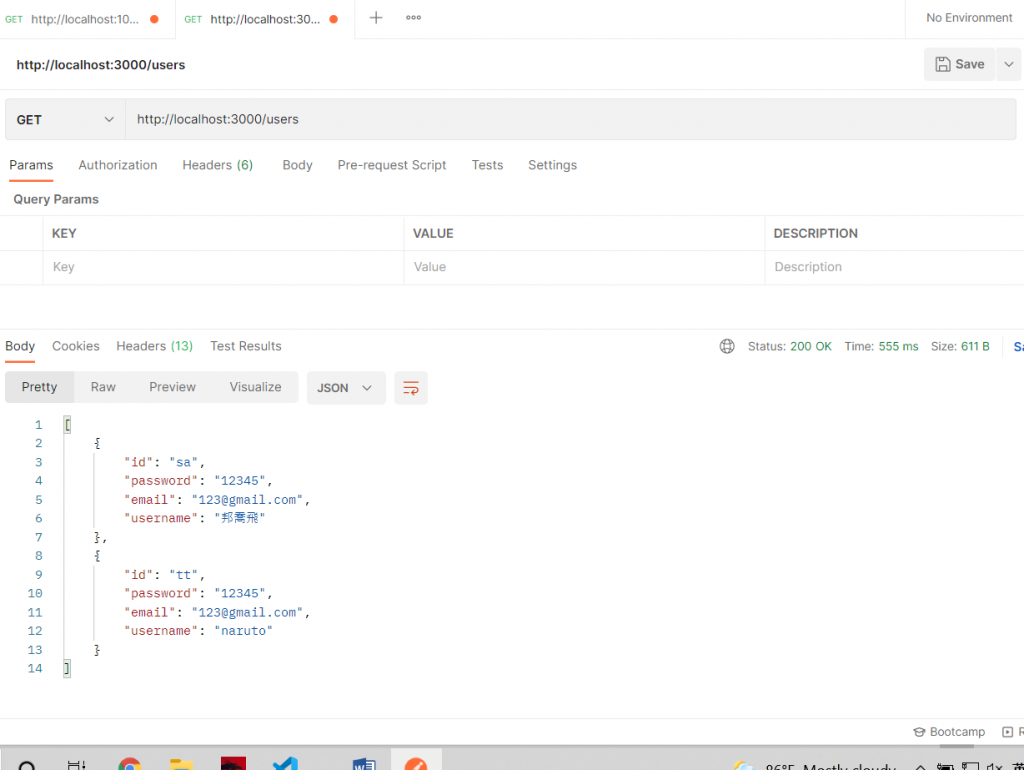
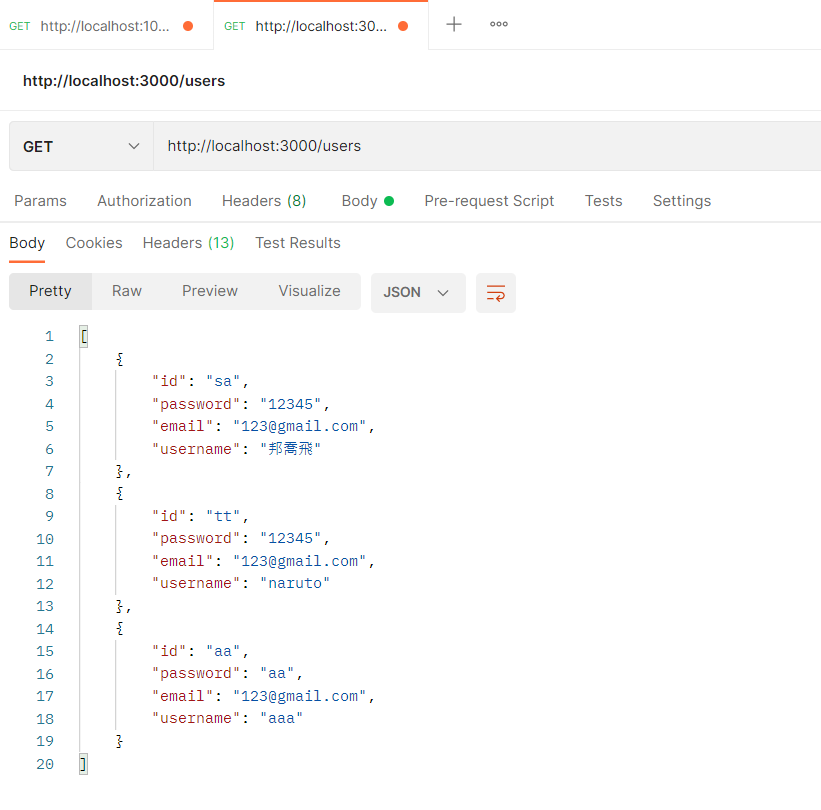
http://localhost:3000/users
可以看到
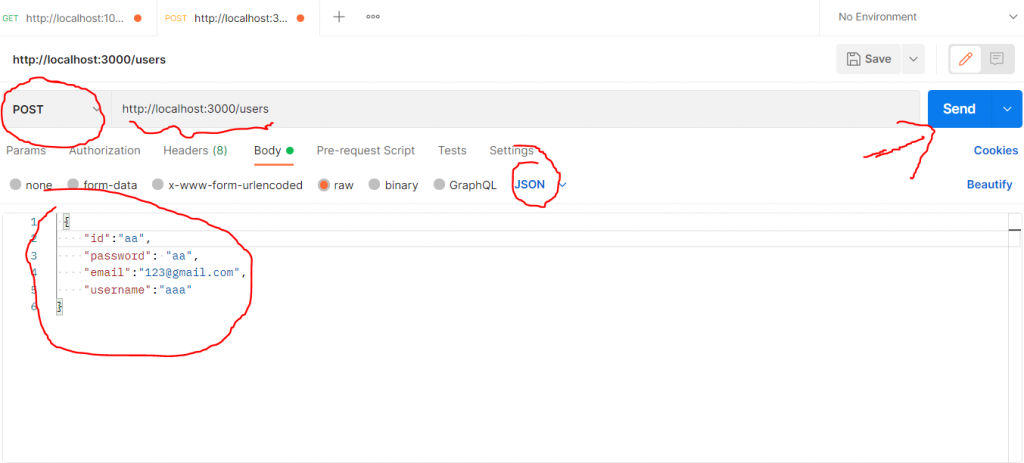
再來把選項get改成post(因為我們要新增資料上去)
然後在body 輸入要賦予的 值 將資料型別改成json格式 然後按下send
值 將資料型別改成json格式 然後按下send
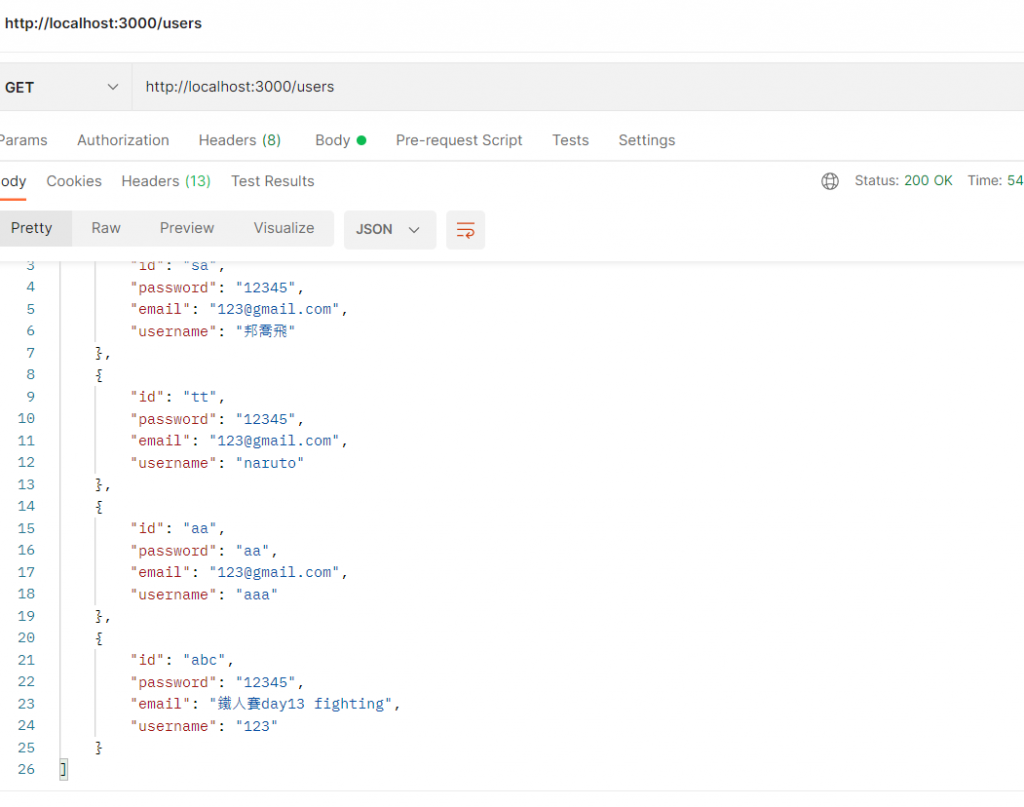
重新get後發現 嘟嘟嚕 成功新增資料了馬上回網頁測試


(不過名字變成大寫了 之後來研究一下為什麼變成大寫)
再來就是把註冊給搞定
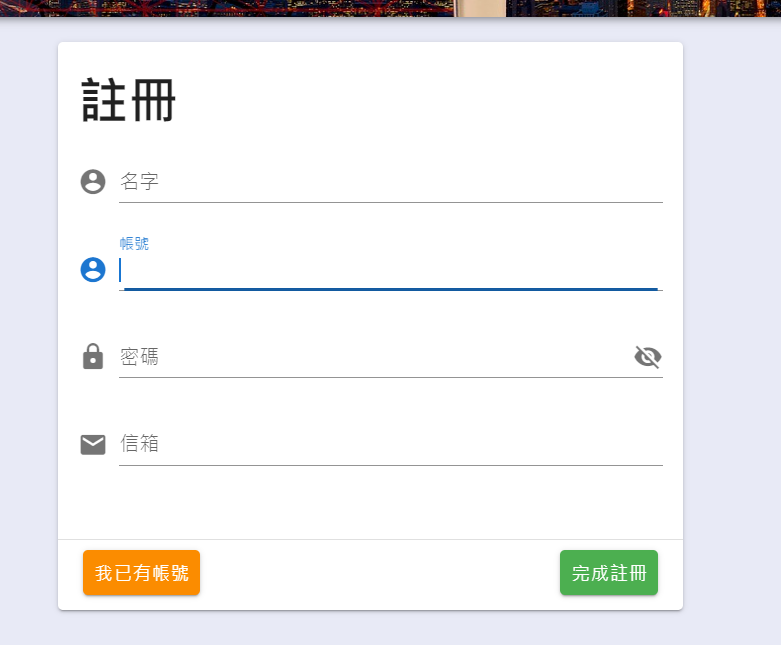
這是我們目前的註冊頁(記得要先清除session才可以看到不然網頁會判定你已經登入)
p.s.點選網頁右鍵檢查 application session 點選clear all 就可以清除 不然關掉網站重開也可以XD
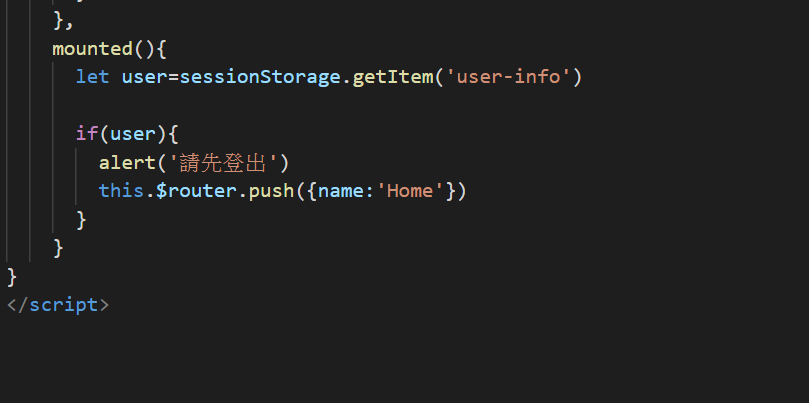
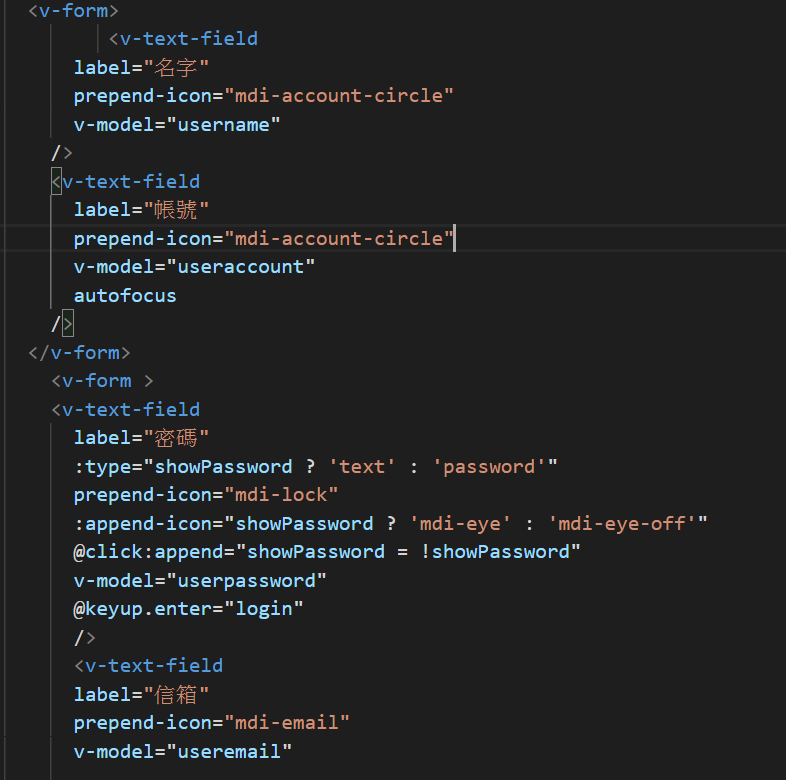
這是我們註冊頁的code 

在data裡面新增資料(這些資料被註冊的v-model綁住 所以接的到值)
export default {
data(){
return{
showPassword:false,
useraccount:'',
userpassword:'',
username:'',
useremail:'',
}
},
在function 裡面新增一個叫signup的function
async signup(){
let result = await axios.post("http://localhost:3000/users",{
id:this.useraccount,
password:this.userpassword,
email:this.useremail,
username:this.username
})
console.warn(result);
}
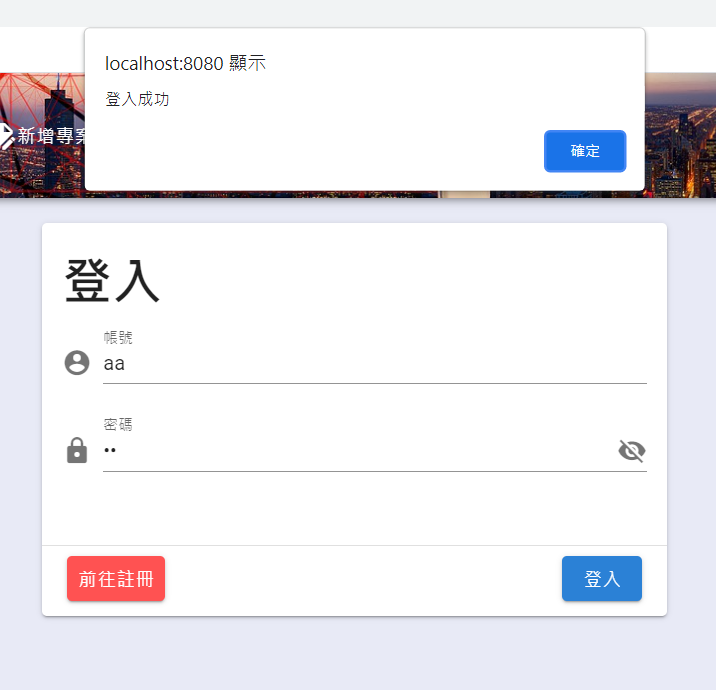
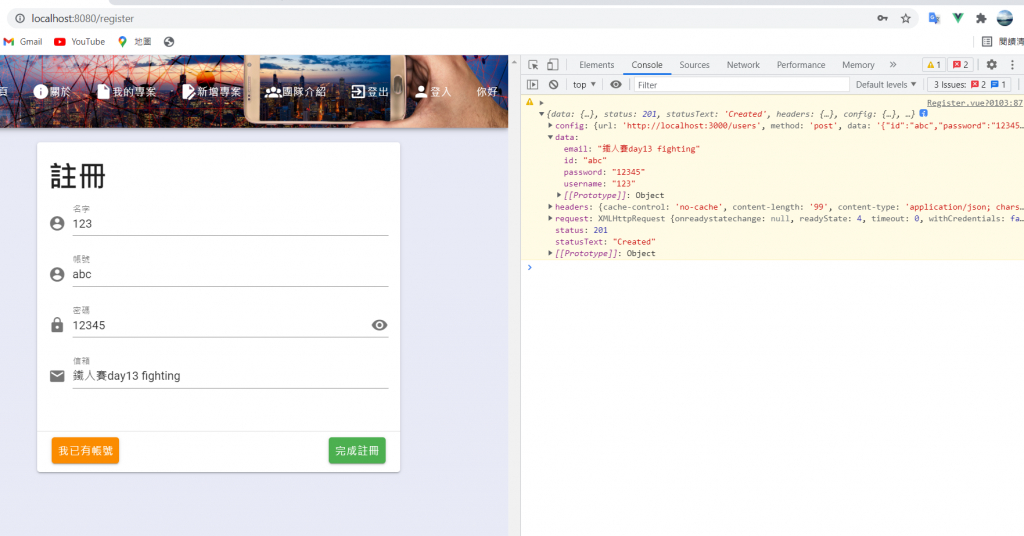
再來就是回到網頁測試並看一下console.log
成功post 上去了 再來看一下postman
也成功 看來今天就到這邊ORZ
今天已經很棒了
明天預計把註冊功能完善
我們明天見!
